在上制作教程之前,先跟大家科普一下kivicube平台的新功能:多图识别。
多图识别即用户可在同一个链接中,连续多次扫描不同的识别图体验多个不同的场景。
一、场景构想
本场景是在模拟一次AR画展,在柔和舒缓的背景音乐下,通过识别不同的画家肖像出现其代表作,还可以点击按钮查看画作的简介以及介绍视频。
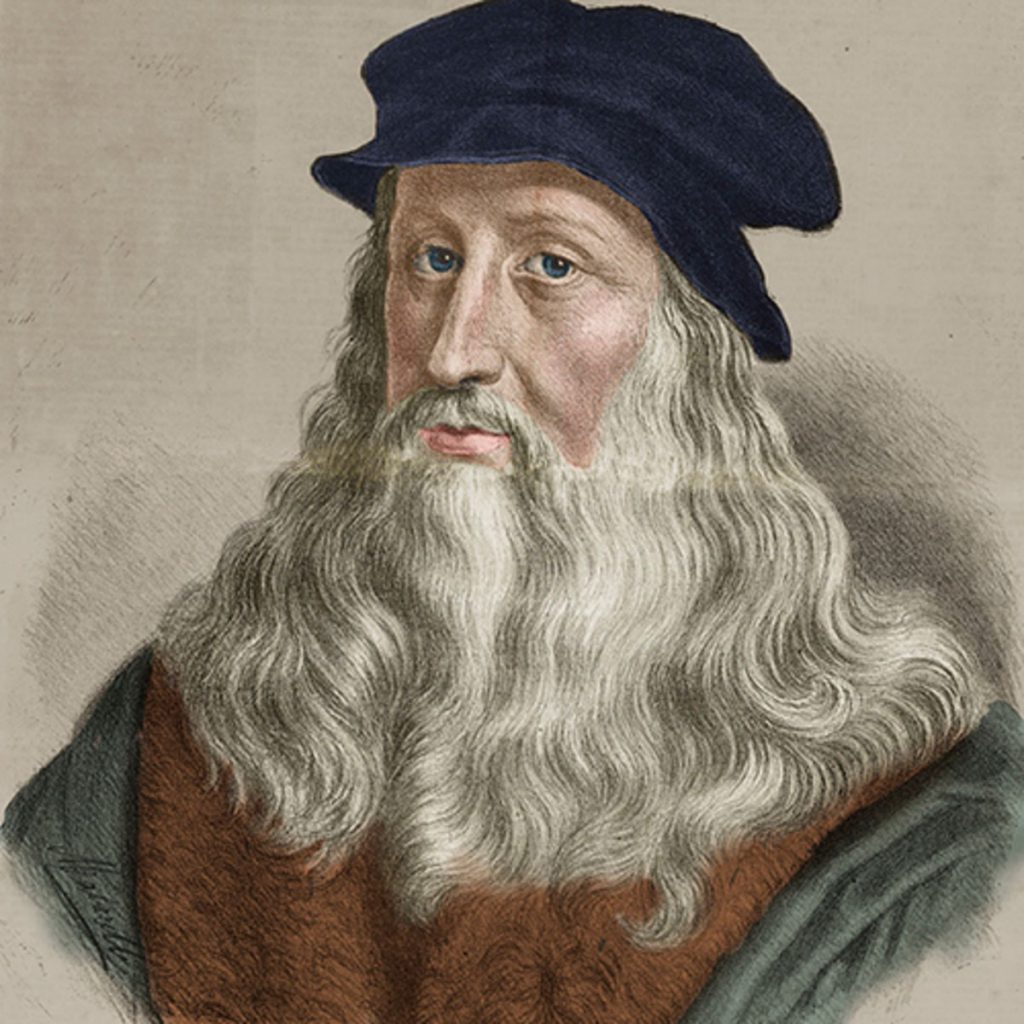
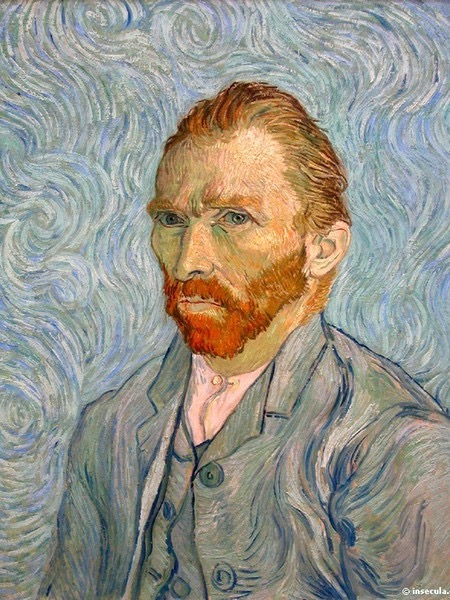
需要注意的是,虽然是在同一个链接下进行查看,但实际为3个体验场景,分别是星月夜(对应梵高)、蒙娜丽莎的微笑(对应达芬奇)、神奈川冲浪里(对应葛饰北斋)。
先放上体验二维码带大家感受一下(用微信扫描即可):

点击“立即体验”后,将摄像头依次识别下列识别图即可体验:



关注弥知科技公众号
后台回复“AR画展”即可获得本次教程素材
二、素材导入
我们以星月夜为例,将星月夜场景的素材全部导入。本场景包含背景音乐、星月夜模型、星月夜简介、星月夜视频以及旁边两个查看详情以及查看视频按钮。
三、场景布置
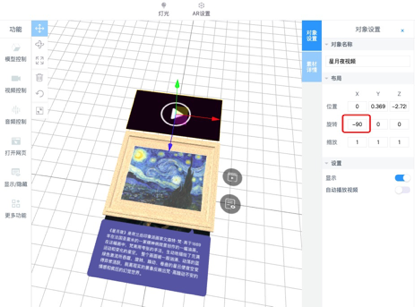
在拖入素材后,我们将其大小调整到合适的比例,这时素材的默认角度呈现出与人体垂直的关系。

在实际的画展中,识别图是以和人体平行的角度进行展示,因此为了使场景内的素材有更好的观赏效果,我们将其都设置为与人体平行的角度(可以通过将素材的X轴旋转角度设置为-90°来实现)。

四、场景交互设置
1 场景伊始触发事件设置
此场景预置的效果是:在背景音乐的播放下,识别画家肖像后,只出现其画作以及旁边查看详情的两个按钮,因为我们需要设置背景音乐播放,以及将文字介绍与视频介绍进行隐藏,其交互设置如下:
播放背景音乐:

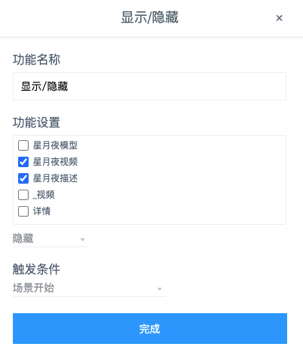
文字介绍与视频隐藏设置:

2 点击交互事件
接下来我们对场景中的点击交互事件进行设置。
预想效果是:点击查看详情按钮,出现文字介绍;点击播放视频按钮,播放视频。由于在场景开始时我们对文字与视频介绍做了隐藏处理,因此此处需要将文字与视频添加点击显示设置。
点击查看详情显示文字介绍:

点击播放视频出现视频:

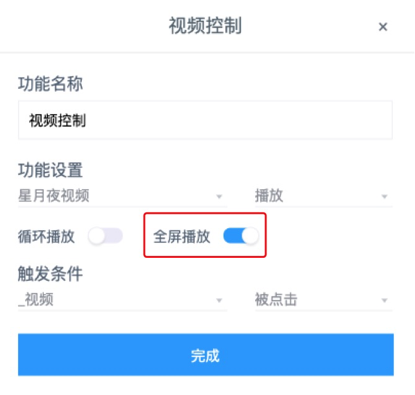
此处需要注意,这里我们只是将视频做了显示设置,并未对其进行播放设置,因此我们需要添加一项视频控制设置,来达到视频显示时同时播放的效果,交互设置如下:

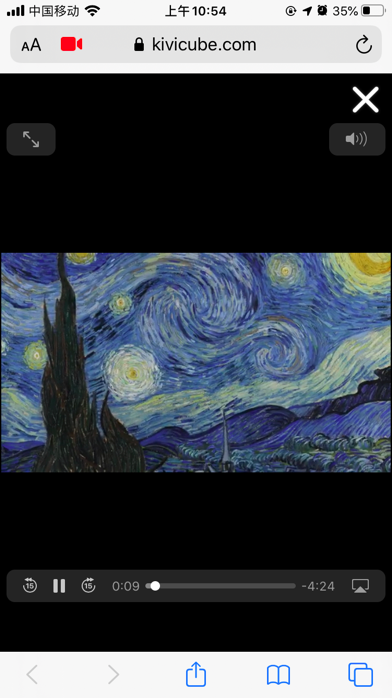
这里小编将视频设置为了全屏播放,效果是这样的:

此处不进行全屏播放设置,视频也可以在识别跟踪的前提下进行播放,大家可以根据自己想要的效果进行不同的设置。
3 场景优化设置
在场景制作中,我们需要考虑到一些场景优化问题,例如:视频如何暂停?有背景音乐的前提下会不会和视频播放的声音冲突?
我们同样可以对其通过添加交互事件的方式进行优化处理。
视频暂停:
视频是通过点击右侧的视频播放按钮进行显示和播放,那么为了不引起冲突,我们可以通过点击视频进行暂停处理,其设置如下:

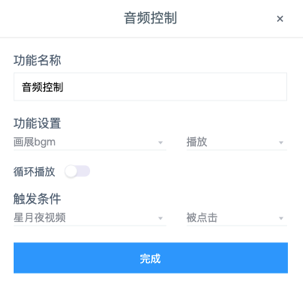
播放视频时暂停背景音乐:
由于视频的播放是通过点击视频播放按钮触发的,因此这里暂停背景音乐的触发条件同样可以设置为点击“视频”按钮,交互设置如下:

同理,我们还可以设置视频暂停时,背景音乐继续播放,其触发条件同样是控制视频暂停的点击“星月夜视频”,交互设置如下:

这个场景的交互设置就完成啦。素材包里还有另外两个场景的素材,其交互设置同理,大家可以举一反三去进行制作。几个场景制作完成之后,企业用户可以扫描项目入口的二维码进行多图识别的体验~ 欢迎大家来后台获取素材~
这样一个完整的场景就完成啦,大家快点击下方图片进入kivicube,动手实练吧~
