使用Kivicube AR在线制作平台,新手也能5分钟制作出同款超震撼“AR裸眼插画”,观看Kivisense吉祥物伊弥戟透过手机屏幕打破次元壁来到真实世界!

我们准备了视频与图文两个版本的超详细保姆级教程,方便用户快速上手。那么话不多说现在我们就来具体展开一下如何使用Kivicube完成同款场景的制作吧~
欢迎关注弥知科技公众号,后台回复“插画”获取本次教程所需精品素材包与将该效果接入微信小程序的低代码教程。
点击查看视频教程
▼▼▼
以下是图文教程 ▼▼▼
(一)创建AR项目
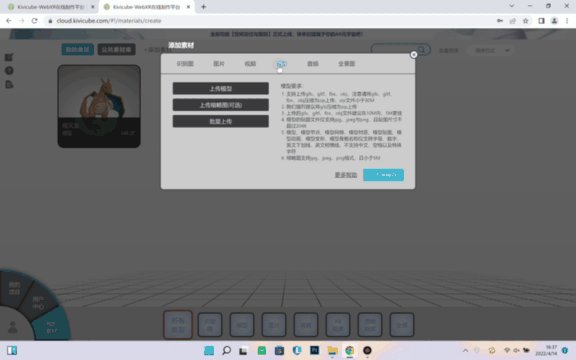
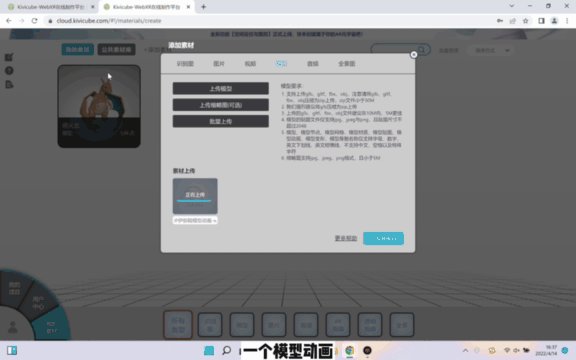
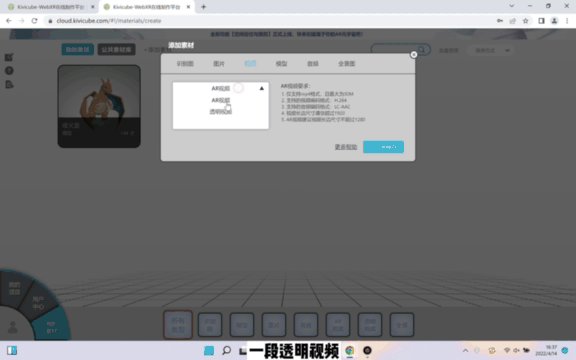
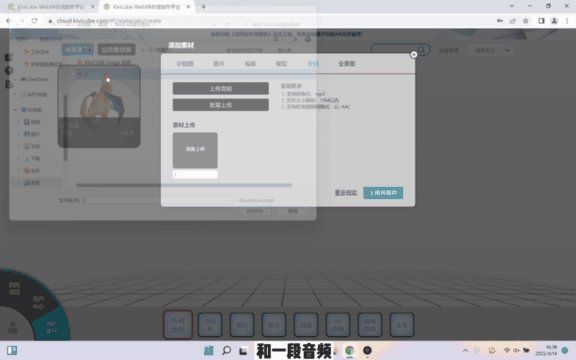
首先,进入kivicube.com AR在线制作平台登录账号,登录完成后点击左下角“我的素材”,点击左上方“+添加素材”,依次根据素材包内的命名上传素材(识别图、模型、透明视频、音频)。此时注意每上传一个素材都需要点击“上传并保存”

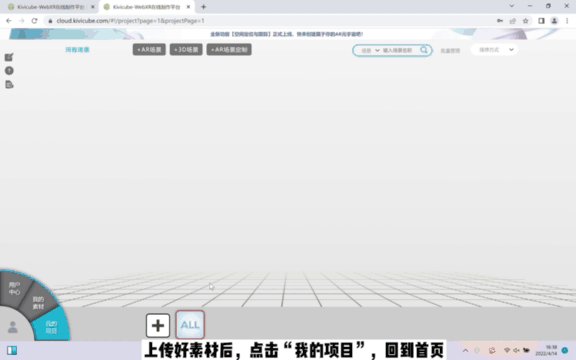
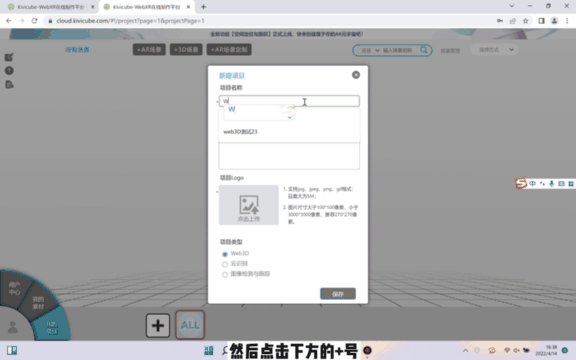
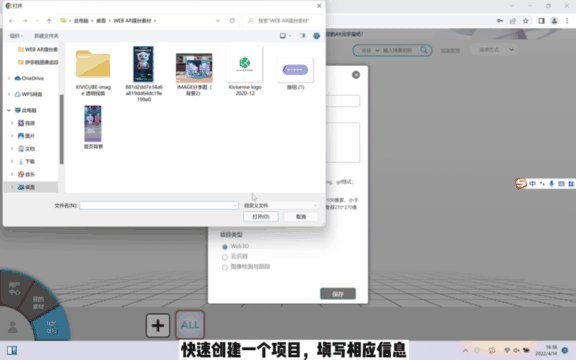
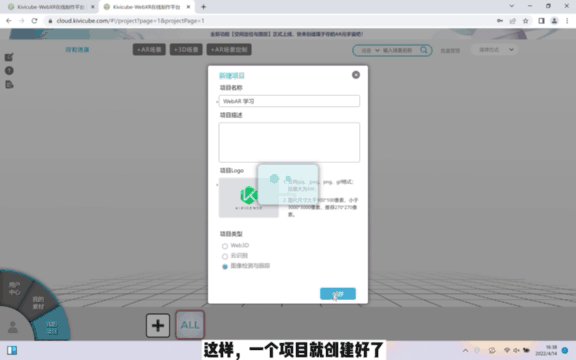
上传好素材后,点击“我的项目”,点击下方的“+”号创建一个项目,填写好项目名称和项目logo(可以根据自己的喜好上传),项目类型选择“图像检测与跟踪”。这样,一个项目就创建好喽~

(二)制作AR场景
01 创建场景
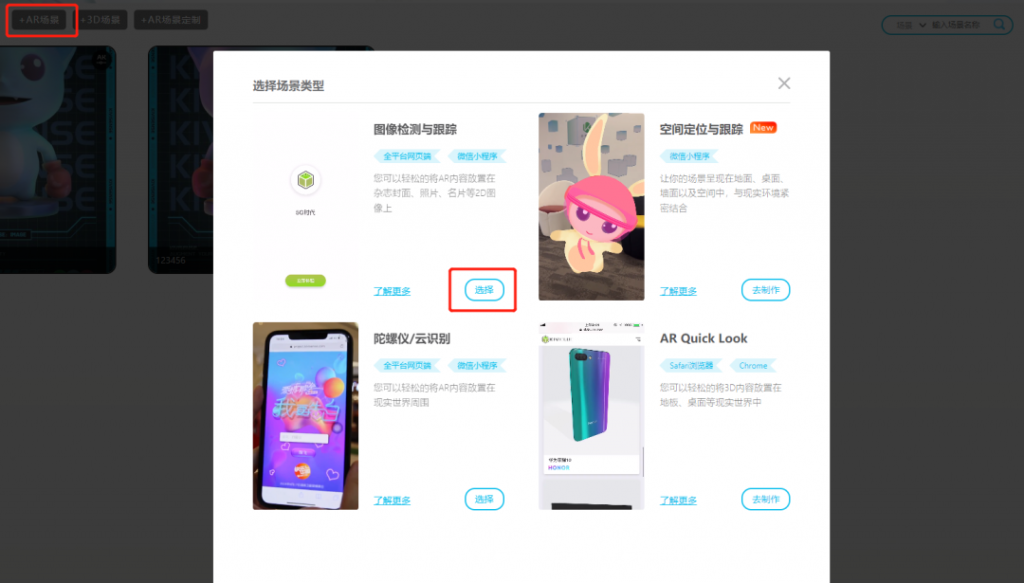
点击屏幕上方的“+AR场景”,选择“图像检测与跟踪场景”这个场景类型

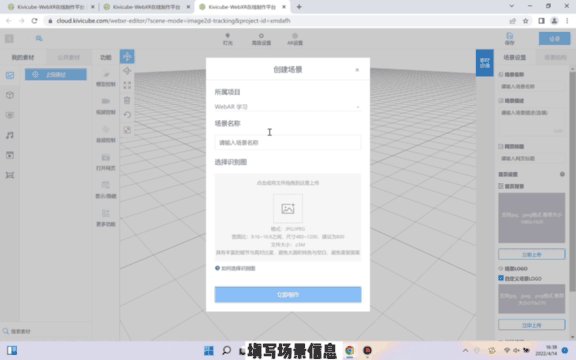
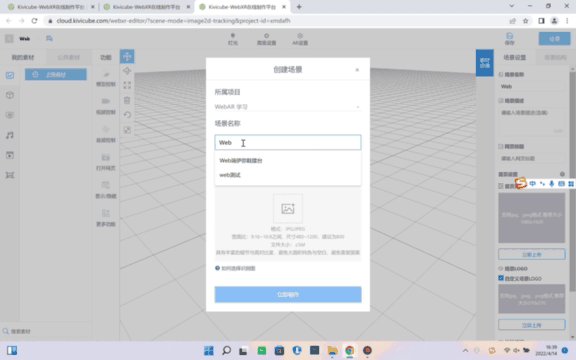
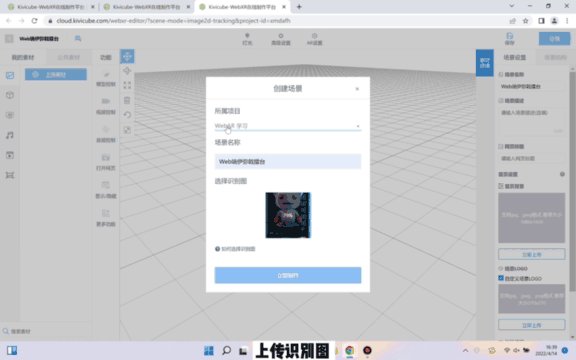
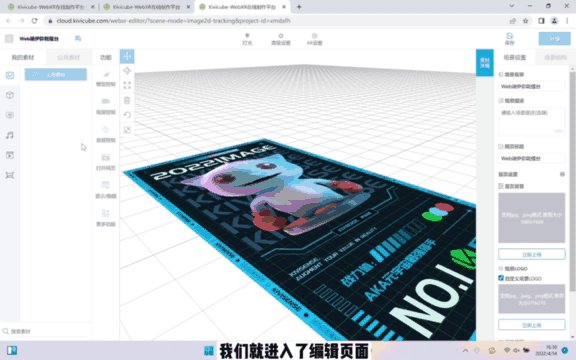
所属项目选择刚才创建的项目名,可以自定义填写场景名称,然后上传识别图,点击“立即制作”就能进入编辑页面啦

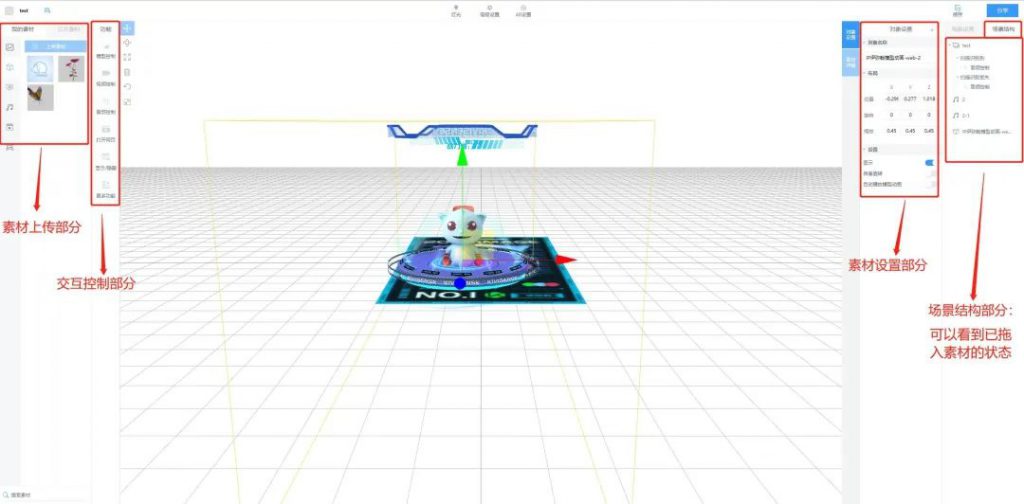
(编辑页面的左侧是素材上传部分和交互控制部分,右侧是素材设置部分,可以调整素材的位置,大小角度等)


02 素材导入与调整
首先,进入“我的素材”,选择最左侧对应选项,依次拖入上传好的三个素材:模型素材、透明视频、音乐文件,调整场景内素材的位置、大小及方向。


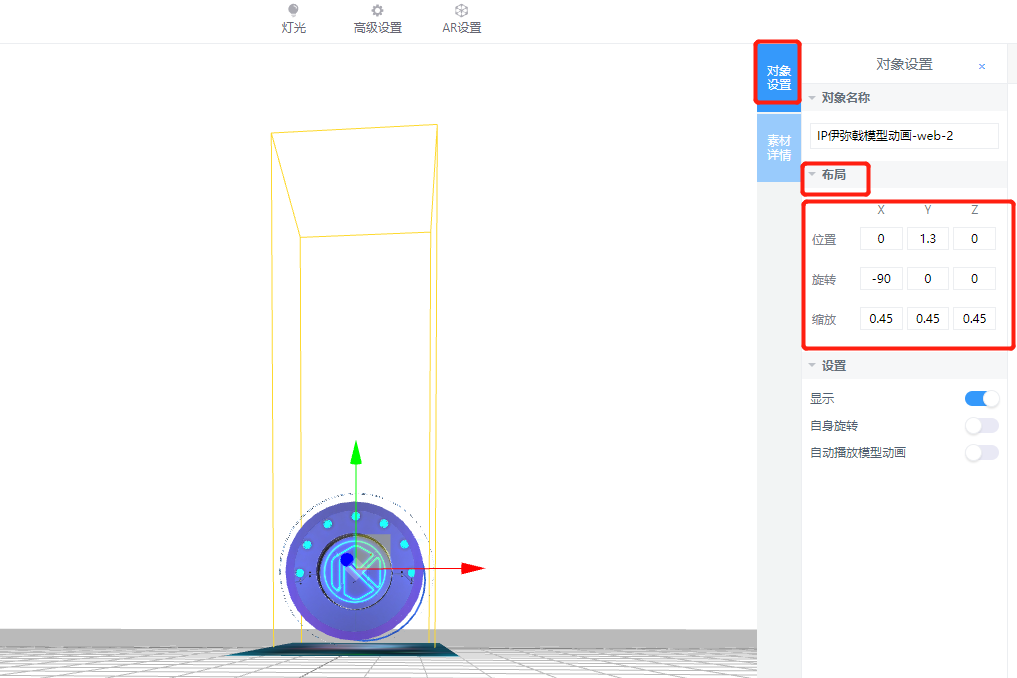
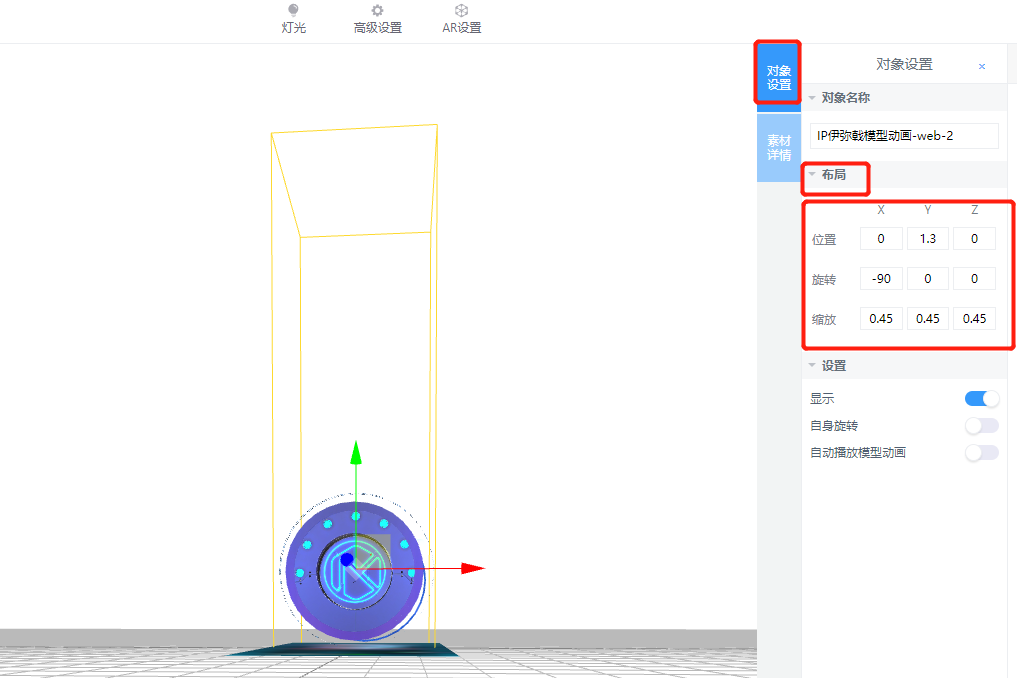
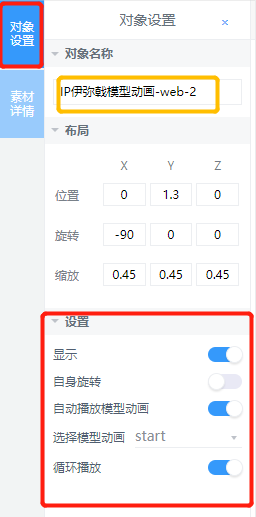
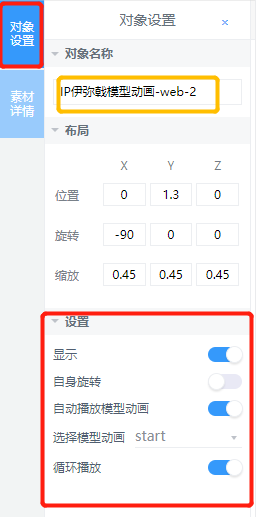
选中模型,点击右侧“对象设置”-“布局”,将x轴旋转改为-90°,三个轴的缩放调整为0.45,再把模型移动到识别图的上方,将y位置改为1.3,模型素材位置就调整完成啦


选中透明视频,点击右侧“对象设置”-“布局”,将x轴旋转改为-90°,三个轴的缩放调整为1.28,z轴位置改为-0.9,(根据实际情况,将透明视频与识别图边缘对齐)透明视频的位置就调整完成


03 素材的交互设置
选中模型,在右侧“设置”部分,打开”自动播放模型动画”,打开“循环播放”,模型的交互即设置完成


选中透明视频,在右侧“设置”部分,打开“自动播放视频”,打开“循环播放”,透明视频交互也设置完成


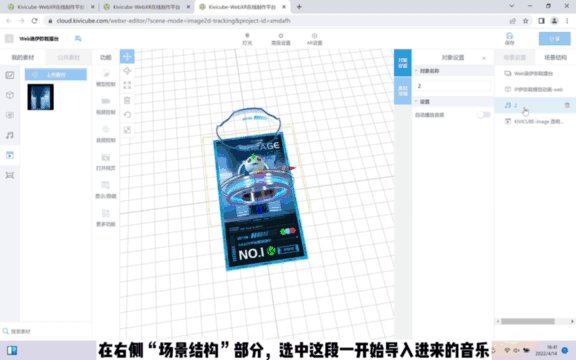
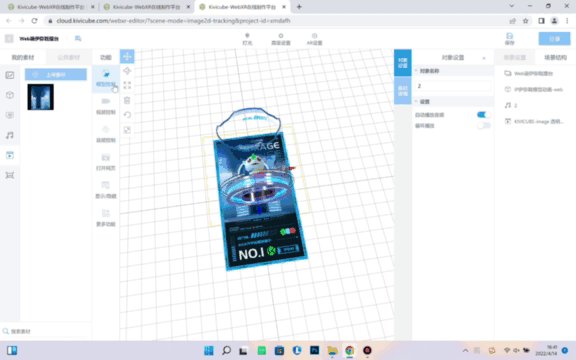
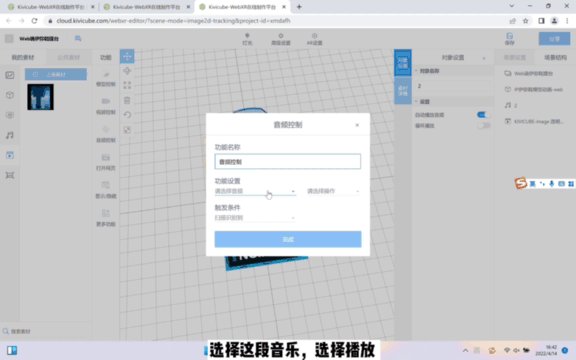
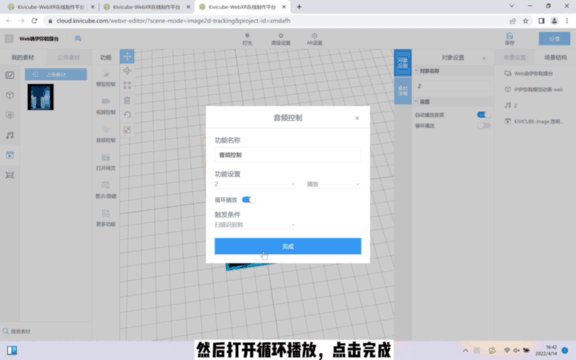
最后,是音频部分的交互。在右侧“场景结构”部分,选中导入的音频文件,在“设置”部分打开“自动播放音频”;在左侧“功能”部分点击“音频控制”,在“功能设置”中选择这段音乐,选择“播放”,打开“循环播放”,点击“完成”

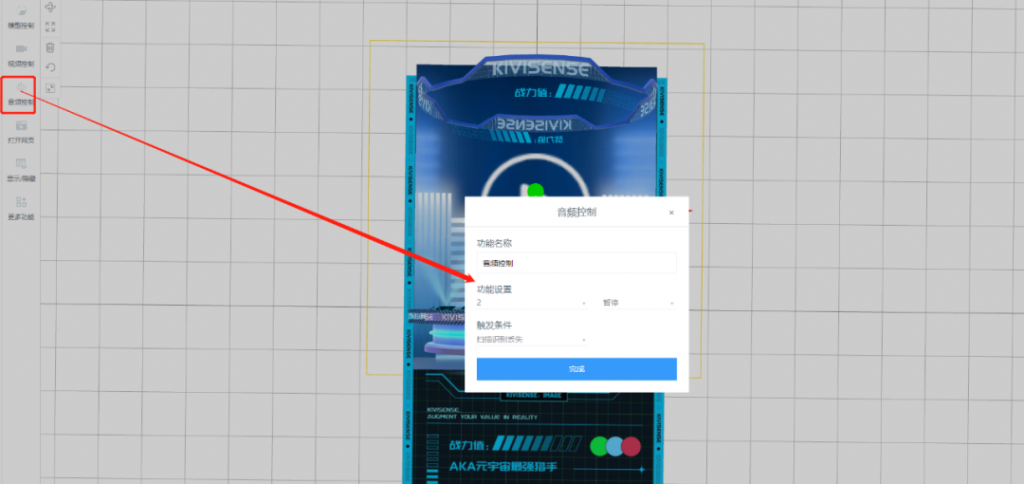
然后再次点击“音频控制”,再次选择这段音频,这次选择“暂停” ,触发条件选择“扫描识别丢失”,点击“完成”

这样操作的目的是为了实现音乐在模型出现的时候播放,在模型消失的时候暂停~
这样我们整个AR场景就编辑好啦~
04 场景设置
虽说完成以上步骤就能体验AR互动,但为了更加美观,我们还可以进行场景设置哦~
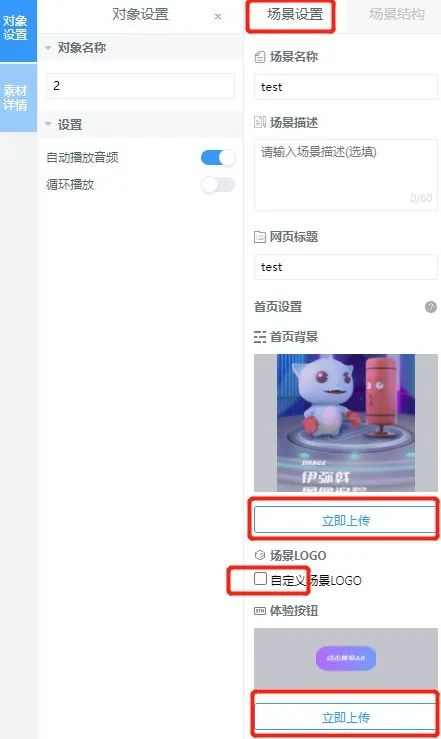
点击右侧“场景设置”,上传首页背景,取消勾选“自定义场景logo” ,然后上传体验按钮图片,这样就设置完成了。

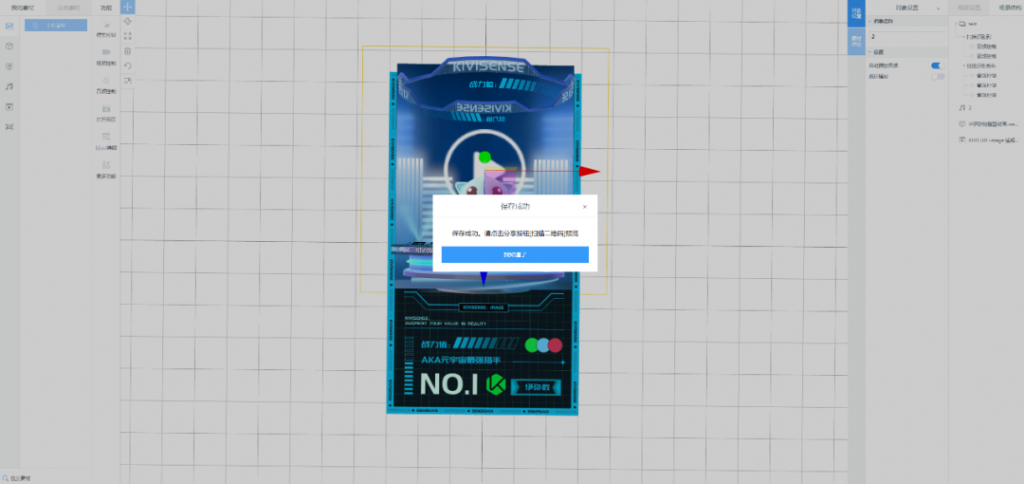
(三)保存分享场景
我们还可以点击“分享”,把做好的AR场景以链接或二维码的方式分享给其他好友。另外,平台不会自动保存做好的场景,别忘了在制作过程中一定要点击保存哦!

以上,今日份的AR裸眼插画就制作完成了!快来注册使用Kivicube,即刻开始制作你的第一幅AR插画吧!

期待本次教程能帮助Kivicube用户学会简单AR场景的创建,进一步感受元宇宙中的奇妙世界。同时对Kivicube目前的功能有任何的建议,欢迎添加官方微信:kiviman72 直接与我们沟通!
弥知科技(Kivisense.com),是一家专注于AR领域的的AI平台类公司,是国内领先的AR增强现实解决方案服务商。旗下拥有国内首个WebAR在线制作平台Kivicube,帮助用户零基础创建自己的AR/3D场景,并能一键分发至小程序端与网页端,将WebAR跨平台的能力真正发挥出来,为各大品牌提供AR制作能力与小程序AR引擎支持。